[R] Some Tricks for Blogdown & Hugo (Working Draft)
1 Fix your Table of Contents / TOC (with .Rmd)
If for your theme the TOC is not working as expected or you simply want back the familiar Knitr-style TOC
- set
toc = falseinconfig.toml -
remove
toc: <boolean>from theyamlheader of your post - and insert
output:
blogdown::html_page:
toc: TRUEMind the tabs!
1.1 Numbering
If you want numbering (in your TOC and for your headings/chapters), add
number_sections: true to yaml
output:
blogdown::html_page:
number_sections: true
toc: TRUE1.2 Custom TOC & Numbering CSS
If numbering is not pre-defined in your theme, you might need to add a
custom.css as a Parameter to
config.toml and then do some formatting in CSS:
-
config.toml[params] customCSS = ["custom.css"]
Notice that your
custom.csshas to be saved to\static\css\
-
Now add the following definitions to your
custom.css/* Numbering suffix in TOC */ .toc-section-number:after{ content: ". " } /* Numbering suffix in Body/Content */ .header-section-number:after{ content: ". " }
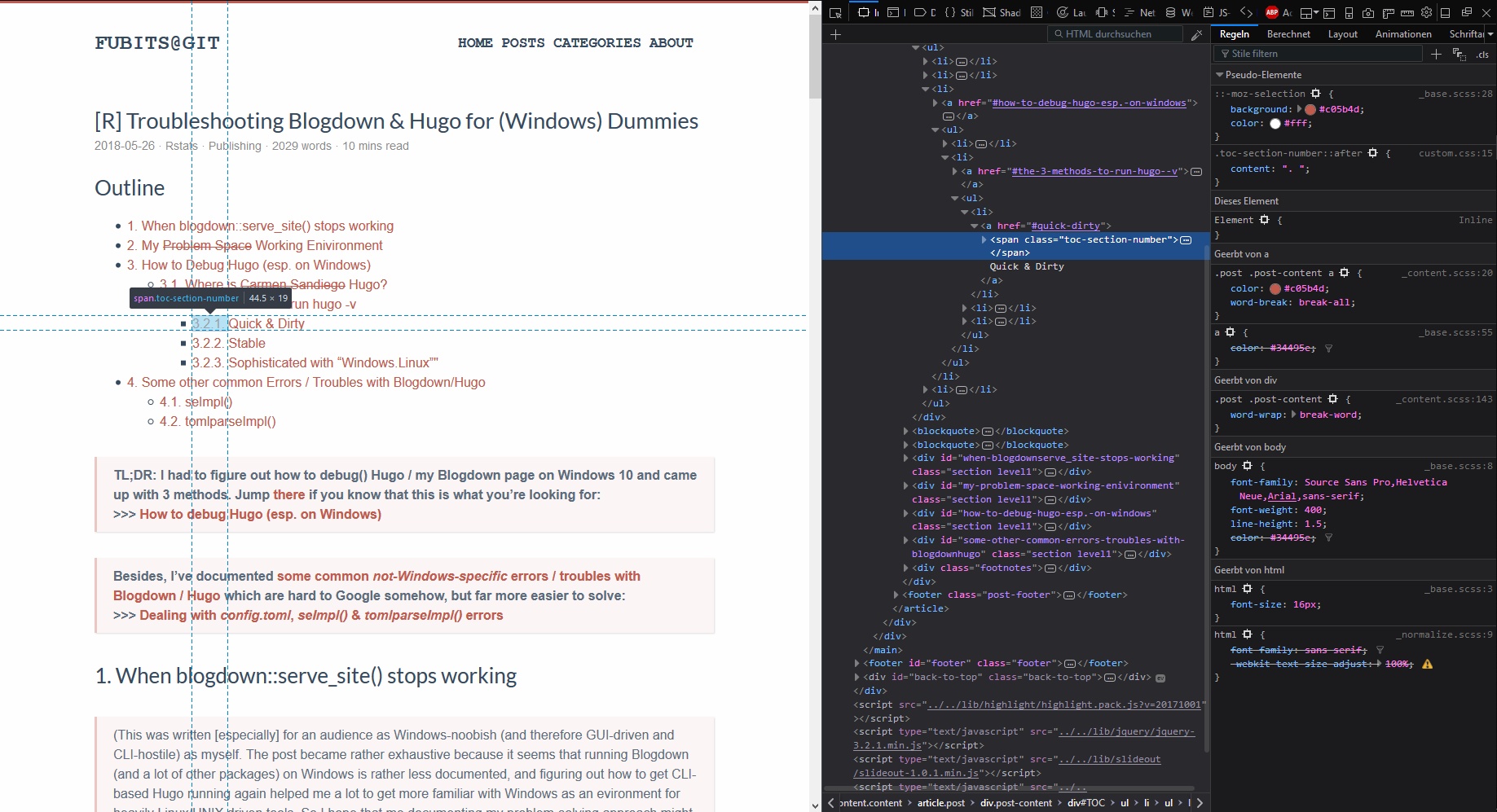
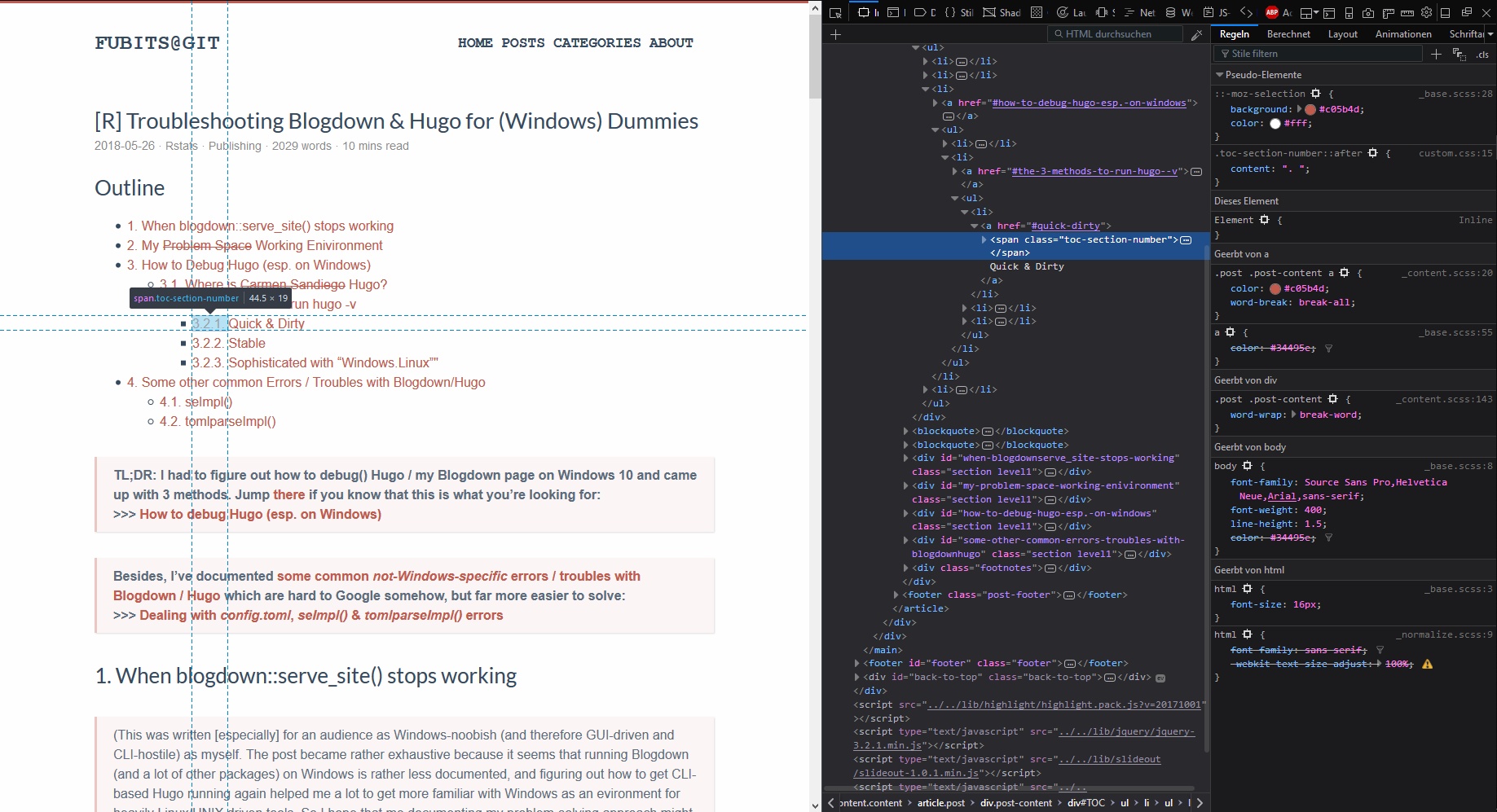
I’m not sure whether the CSS-selectors are the same for all
templates but you can figure them out easily by running some Page
Inspector/Web Development Tools in your browser (just right-click an object
and search for a similar function). You can even do this from RStudio’s
preview pane btw!

(Preview of what a page inspector function in your Browser could look like and how to ID the selectors)
1.3 TOC-Heading (i.e. “Outline”)
And last but not least, your TOC currently has no Heading/Title, so if you want one include this in your
-
custom.css:/* Add some Heading / Title before the TOC */ #TOC:before{ content: "Outline"; font-family: 'Lato', sans-serif!important; font-weight:400; font-size: 26px; }
1.4 TOC & Summary
If you’re using a theme which displays a summary on your site’s index.html, you’ll notice that the contents of TOC will now be included in your summary. See here how to fix your theme’s summary:
2 Summary / {{ .Summary}}
By default, Hugo
- a.) simply parses the first 70 characters of a post (stripped of any html). Or
-
b.) looks for a
<!--more-->line in your post’s content. Hugo then simply parses all the content until it reaches<!--more-->.
In order to fix this / automate your own summary, IMHO the easiest workaround
seems to be to change the variable .Summary to
.Description in your theme’s summary.html template
(you’ll find it here:
<PageSource>\themes\<your-theme>\layouts\post\summary.html) and use description = 'text' in your post’s
YAML header instead.
-
edit
summary.htmland find the following passage:<!-- Content --> <div class="post-content"> <div class="post-summary"> {{ .Summary }} </div> <div class="read-more"> <a href="{{ .URL }}" class="read-more-link">{{ T "readMore" }}</a> </div> </div> -
replace
{{ .Summary }}with{{ .Description }}
Now in your post’s
-
yaml-header write insert your own “summary” with thedescription: ''parameter:description: "This post is about something something."
3 Shortcuts / Shortcodes
3.1 Images / img
{width=100%}
3.2 Links
[Linked Text](https://ellocke.github.io/)
3.3 Blockquote
This is some blockquoted text. You can use it for citing or for highlighting paragraphs (such as an abstract)
Use
previos line.\
\>
for empty newlines
you can even blockquote CODEby prefixing``with >
4 TODO
- Add Logo
5 Done
- change Fonts and Formatting for H1-H6 (post: tba)
- enable Thumbnail for post summaries (post: tba)
- exclude h4+ from TOC (post: tba)
- add “.” :after TOC-numbering for H1,H2 in custom.css
- add “Outline” :before TOC